Inhalte
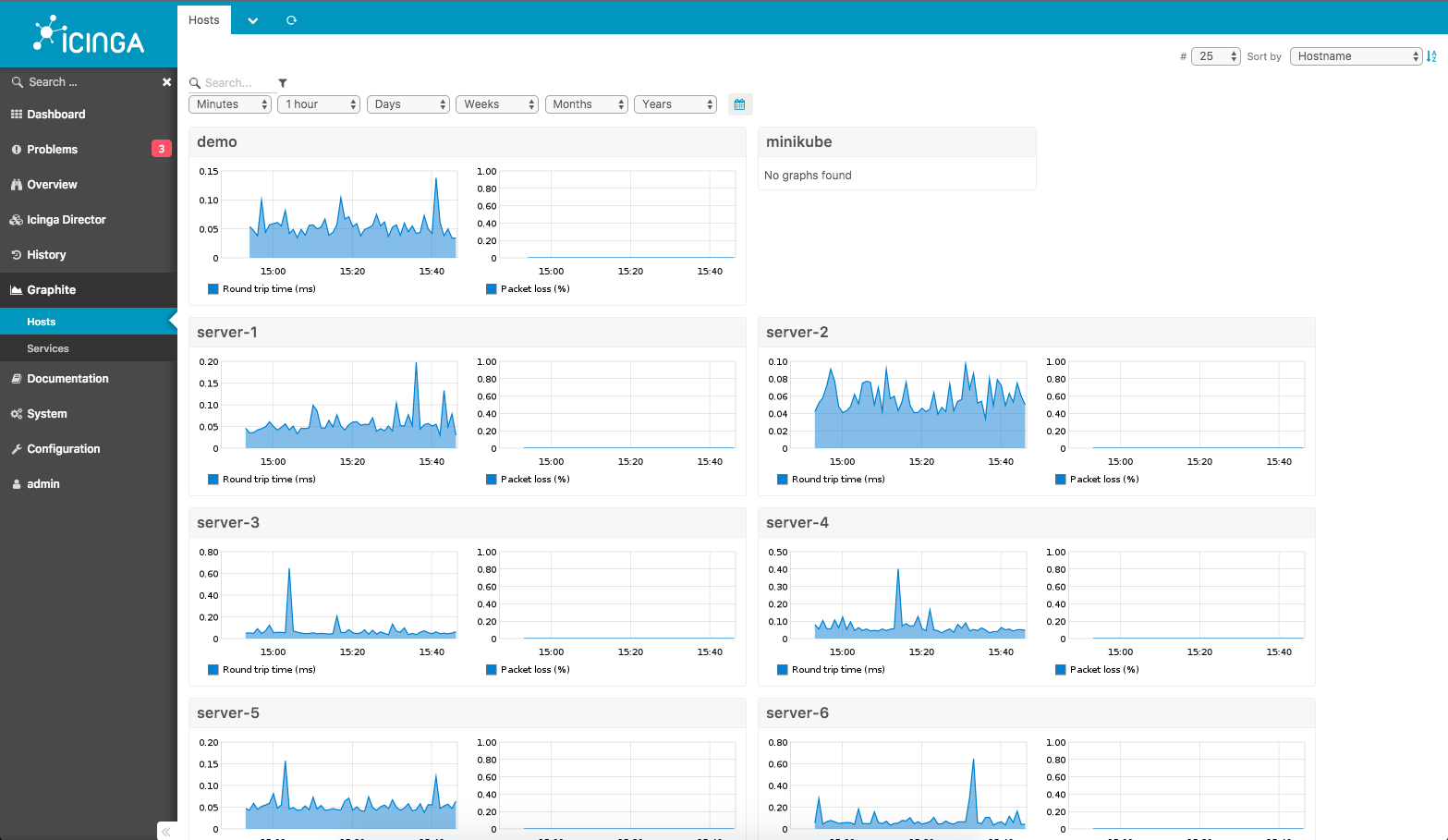
Eine Möglichkeit sich die historischen Performancedaten eines Checks anzuschauen ist das Graphite Modul. (benötigt icingaweb2 2.5 oder neuer)
Es bietet die Möglichkeit die Performancedaten in einer Datenbank zu speichern und anhand der Daten Grafen zu generieren die den Verlauf eines Checks darstellen.
Diese kurze Anleitung beschreibt die Installation unter Debian 9 (Stretch) sowie Ubuntu 16.04 (Xenial Xerus).
Damit das Graphite Modul funktioniert benötigen wir mehrere zusätzliche Softwarepakete wie z.B. den graphite Server (graphite-carbon) und das zugehörige Webinterface (graphite-web).
Vorbereitung
Debian 9
Damit das letztere unter Debian 9 funktioniert müssen wir auf alte Debian Jessie Repositories zurückgreifen, im Strech Repo gibt es noch keine passende Version.
Folgende Zeile müssen wir unter /etc/apt/sources.list hinzufügen:
deb http://httpredir.debian.org/debian jessie main
Gefolgt von einem Update der Paketquellen und dem Installieren der benötigen Pakete:
sudo apt-get update && sudo apt-get dist-upgrade && sudo apt-get autoremove sudo apt-get install graphite-web graphite-carbon libapache2-mod-wsgi python-pip sudo pip install "django==1.4"
Ubuntu 16.04
sudo apt-get update && sudo apt-get dist-upgrade && sudo apt-get autoremove sudo apt-get install graphite-web graphite-carbon libapache2-mod-wsgi
Konfiguration
Nachdem wir alles Installiert haben passen wir noch die graphite Settings an.
Folgende Settings sollten unbedingt angepasst werden: SECRET_KEY, TIME_ZONE und ALLOWED_HOSTS.
sudo nano /etc/graphite/local_settings.py
in der Datei /etc/default/graphite-carbon aktivieren wir noch den Cache.
sudo nano /etc/default/graphite-carbon
# Change to true, to enable carbon-cache on boot CARBON_CACHE_ENABLED=true
Nachdem das erledigt ist können wir voreingestellte Datenbank in Betrieb nehmen.
sudo graphite-manage syncdb sudo chown _graphite. /var/lib/graphite/graphite.db
Nun passen wir den Apache an, dass er auch auf Port 8000 lauschen soll und das Graphite-Web auf jeden Port erreichbar ist.
echo Listen 8000 >> /etc/apache2/ports.conf cp /usr/share/graphite-web/apache2-graphite.conf /etc/apache2/sites-available/graphite.conf sed -i.org -e "/VirtualHost/s/:80/:8000/" /etc/apache2/sites-available/graphite.conf a2ensite graphite service apache2 restart
Nnun sollte das Graphite Webinterface unter dem Port 8000 erreichbar sein.
Damit wäre die Vorbereitung abegschlossen und wir können uns dem eigentlichen Modul widmen. zum herunterladen brauchen wir Git.
sudo apt-get install git
cd /usr/share/icingaweb2/modules/ git clone https://github.com/Icinga/icingaweb2-module-graphite.git graphite icinga2 feature enable graphite
Das Graphite Feature muss noch konfiguriert werden.
nano /etc/icinga2/features-enabled/graphite.conf
library "perfdata"
object GraphiteWriter "graphite" {
host = "127.0.0.1"
port = 2003
enable_send_thresholds = true
}
Und natürlich den Icinga Server neustarten:
sudo service icinga2 restart
Anpassung des Icingaweb2 Moduls
Die nächsten Schritte werden im Icingaweb gemacht.
Nachdem das Modul aktiviert wurde kann im Reiter Backend die Graphite Web URL eingetragen werden:
http://<ICINGA-ADRESSE>:8000
Im Anschluss muss sichergestellt sein, dass in die Icinga_IDO Ressource der Zeichensatz auf latin1 steht. Dazu im Icingaweb unter Konfiguration -> Anwendung- > Ressourcen -> icinga_ido-> Zeichensatz auf „latin1“ setzen und speichern.





7 Gedanken zu “Icingaweb2 Graphite Modul”
Hallo,
danke für die Anleitung.
2
sudo graphite–manage syncdb
hab ich durch
ersetzt.
Gruß,
Daniel
Ich bekomme nach der Eingabe von
graphite-manage syncdb
den Fehler
ImportError: cannot import name generic
Kann jemand Abhilfe schaffen?
https://stackoverflow.com/questions/28444614/django-manage-py-unknown-command-syncdb
Hi Basti!
Ich habe die Selbe Fehlermeldung und das Gleiche Problem.
Gibt es hier schon eine Lösung?
Sebastian
Nach Eingabe von
graphite-manage syncdb
bekomme ich ein “ImportError: cannot import name smart_text”
🙁
Hallo,
nach der Installation auf einem aktuellen Debian bekomme ich folgende Eror-Meldung im Graphite-Log:
mod_wsgi (pid=14923): Target WSGI script ‚/usr/share/graphite-web/graphite.wsgi‘ cannot be loaded as Python module.
Vermutlich ein Luserfehler?
Danke Andi
Hallo
wäre statt ein
git clone https://github.com/Icinga/icingaweb2-module-graphite.git graphite
auch wget möglich?
gruss
vinc